How To Change The Background Color Of Wordpress Page
Scrolling Animation by Jonathan. Using the Gutenberg Editor.

How To Change Background Color In Wordpress Beginner Guide Colorful Backgrounds Wordpress Tutorials Wordpress
In addition to that adjusting the table background.

. Different types of seaweed and different fermentation times and techniques can be deployed to create different flavour combinations. You start by writing down a central idea or theme then draw lines branching out into new nodes each with. A global technology company providing industry-leading products and services for commercial print packaging publishing manufacturing and entertainment.
See also our color docs to learn more about colors. Many Elementor Widgets offer the ability to edit text color and typography settings. This background effect is so cool that the fixed element on top appears to change color as the user scrolls.
These customization options are great to take your typography to the. Mind mapping is a powerful creative exercise for brainstorming ideas and finding connections. Animation type Choose the animation type you need.
Simply switch to the Categories or Pages section. The best mind mapping software in 2022. As a creator of a WordPress site you must first enable the Text mode of the editor before changing the HTML code and inserting codes for tables into it.
Text color Choose the text color. You can customize the background color and text color for the block. Changing the Font Color Using the Classic Editor.
Use the Page View Count Block to add the counter to any page or post content. The maximum number that can be displayed is 6. Under the Choose a color section you can enable or disable the ability of Windows to select an accent color based on your background by clicking or tapping the Automatically pick an accent color from my background setting switch to set it to either the On or Off position.
If set to the Off position then you can select an accent color by clicking a color choice. You can save thumbnails in PNG or JPG format and specify the quality of the generated images now. You can also change the text color in a list block but only by highlighting the words and using the toolbar.
The use of CSS mix-blend-mode property allows for the change in hue which is dependent upon the contents of the background. Overlay shadow color and page background color. The background color has two options.
If we want to change the color of a text using Html tag which is to be displayed on a web page we have to follow the steps which are given below. Font-size Type the texts font-sizepx. Just create a new image delete the background and put a semi-transparent color in it then save it in png As said by René the best thing to do would be to mix both with the rgba first and the 1px by 1px image as a fallback if the browser doesnt support alpha.
Border radius Type the border radiuspx. Finally from the Positioning tab you can customize. If you need to change your font appearance go to the next tab where you can change.
So youll have to do this manually. Adding the Page Views block to your content automatically deactivates the Global Page View counter on the post or page. Changing the color of the menu background requires a little bit of work.
How to change Bootstrap Navbar color Theming the navbar has never been easier thanks to the combination of theming classes and background-color utilities. The default version of WordPress gives you the creator no significant help for creating or changing tables. CSS Blend Mode Color Change by Giana.
Background color Choose the background color. New Thai language is added. Font family Choose the Font family.
HTML 5 does not support the color attribute of font so we have to use the inline style attribute and internal CSS options for changing the color of a text. Border width Type the border widthpx. Then customize with bg- utilities.
You can also use the slider to change the number of related posts to display. Theres no option in the block settings to change the text color for the whole of a list block. How To Change Menu Background Color in WordPress.
Family Choose your font family. See the Pen CSS background change on scroll by Giana. Using these steps we can easily.
You cannot set a background color for heading blocks. Size Choose a size for your font learn more. Choose the color of your text.
Adding a category or a page to the menu works the same way. Choose from navbar-light for use with light background colors or navbar-dark for dark background colors. Size Type the size.
Under the Widget Setting Style click the icon to access the typography settings. Block search for Page Views or selecting the block from the a3rev Blocks menu. These design options are located in the widgets Style tab.
Tick the box next to an item and click Add To Menu button. How To Add a Category to WordPress Menu.

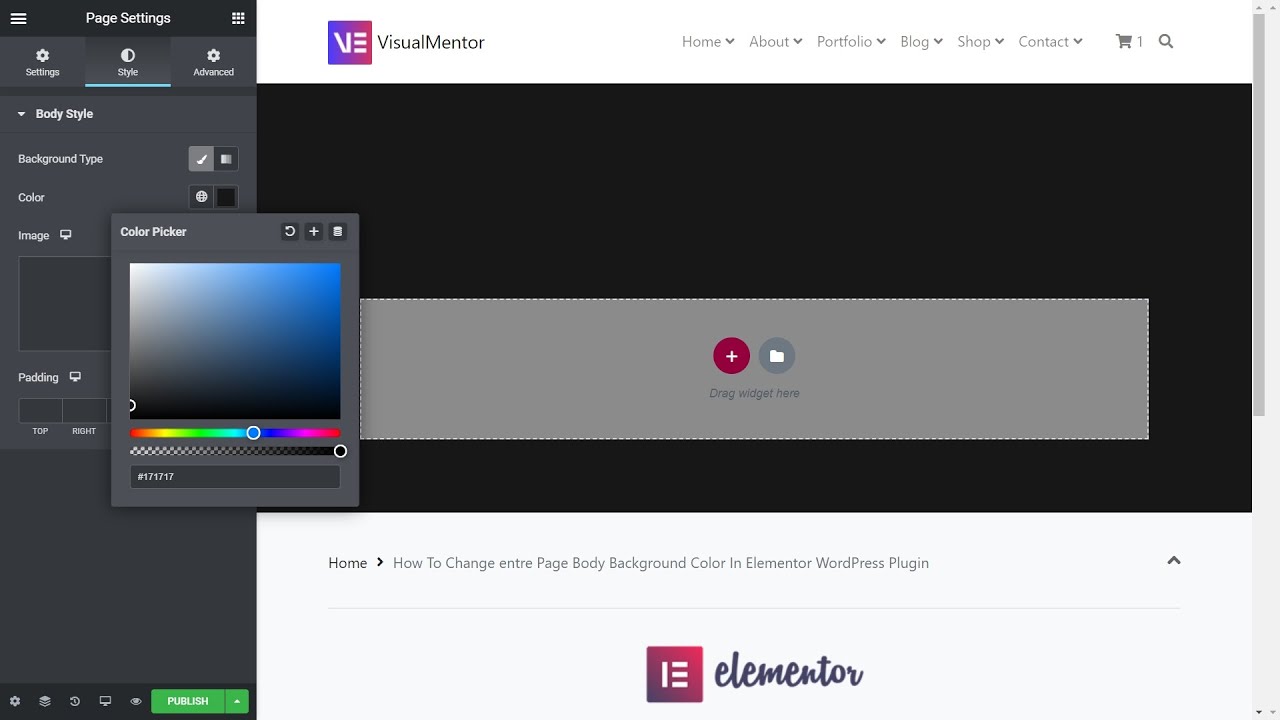
How To Change Entire Page Body Background Color In Elementor Wordpress P Colorful Backgrounds Wordpress Wordpress Plugins

How To Edit Module Background Color In Revolution Slider 6 Wordpress Plu Colorful Backgrounds Wordpress Web Development Design

How To Change Background Color In Wordpress Beginner 8217 S Guide Wordpress Beginner Change Background Colorful Backgrounds

How To Change Background Color In Wordpress Beginner 8217 S Guide Wordpress Beginner Change Background Colorful Backgrounds

Are You Willing To Know How To Add Smooth Background Colour Change Effect In Wordpress We Are Goi Wordpress Website Design Colorful Backgrounds Website Design

How To Change Background Color In Wordpress Beginner Guide Wordpress Beginner Change Background Wpbeginner
0 Response to "How To Change The Background Color Of Wordpress Page"
Post a Comment